NEWS
IP Cam Snapshot als "Stream"
-
So auf die schnelle vom Handy aus.......ich selbst habe festgestellt dass die Cameras die man fertig kauft, sprich keine eigenen Entwicklungen ala Raspberry oder Motioneyos, immer beim Aufruf ein "Login" brauchen. Der muss vorne oder hinten immer angehängt werden wie:
htttp://admin:1234@192.168.178........
......&Username=admin&Password=1234
Der Browser selbst - speichert das aktuell immer im Cache deshalb geht es auch mal ohne Logindaten.
Hier auf der Seite siehst du unter welchem Link du Daten von der Camera erhalten kannst, einfach ein paar durchprobieren:
https://www.ispyconnect.com/man.aspx?n=Jovision
by,
David -
Bei mir läuft es.
Wenn das Objekt Image nicht gefüllt wird, habe ich einfach kurz den Status false und wieder True gesetzt und das Script neu gestartet, dann holt er es.Habe es auf 5sek eingestellt, aber zwischen jedem aktualisieren „blinkt“ der Bildschirm, da es das Bild aktualisiert. Kann man das flüssiger darstellen, das es einen Übergang gibt? Wisst ihr wie ich das meine?
@bug77 said in IP Cam Snapshot als "Stream":
Habe es auf 5sek eingestellt, aber zwischen jedem aktualisieren „blinkt“ der Bildschirm, da es das Bild aktualisiert. Kann man das flüssiger darstellen, das es einen Übergang gibt? Wisst ihr wie ich das meine?
Hallo, möchte nochmal die Aussage von bug77 aufgreifen.
Auch bei mir blinkt der Bildschirm bei jeder Aktualisierung des Snapshots, gibt es eine Möglichkeit dem Problem entgegen zu wirken?Danke!
Manuel -
Hallo,
habe das Beispiel ganz oben übernommen aber leider läuft noch gar nix. Bin mit dem Thema ioBroker noch ganz am Anfang - hätte nicht damit gerechnet, dass eine Kamera so schwierig ist einzurichten. Vielleicht kann mal einer drüber schauen, ggf bin ich total auf dem Holzweg. Ziel ist es, dass Bild einer Kamera in meine VIS zu integrieren.
Vielen Dank
Andreas
-
und hier mal ein paar Bilder wo ich stehe
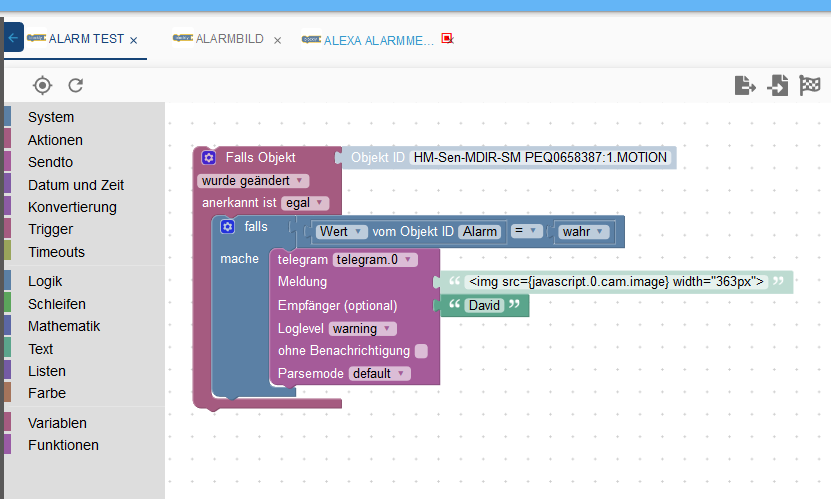
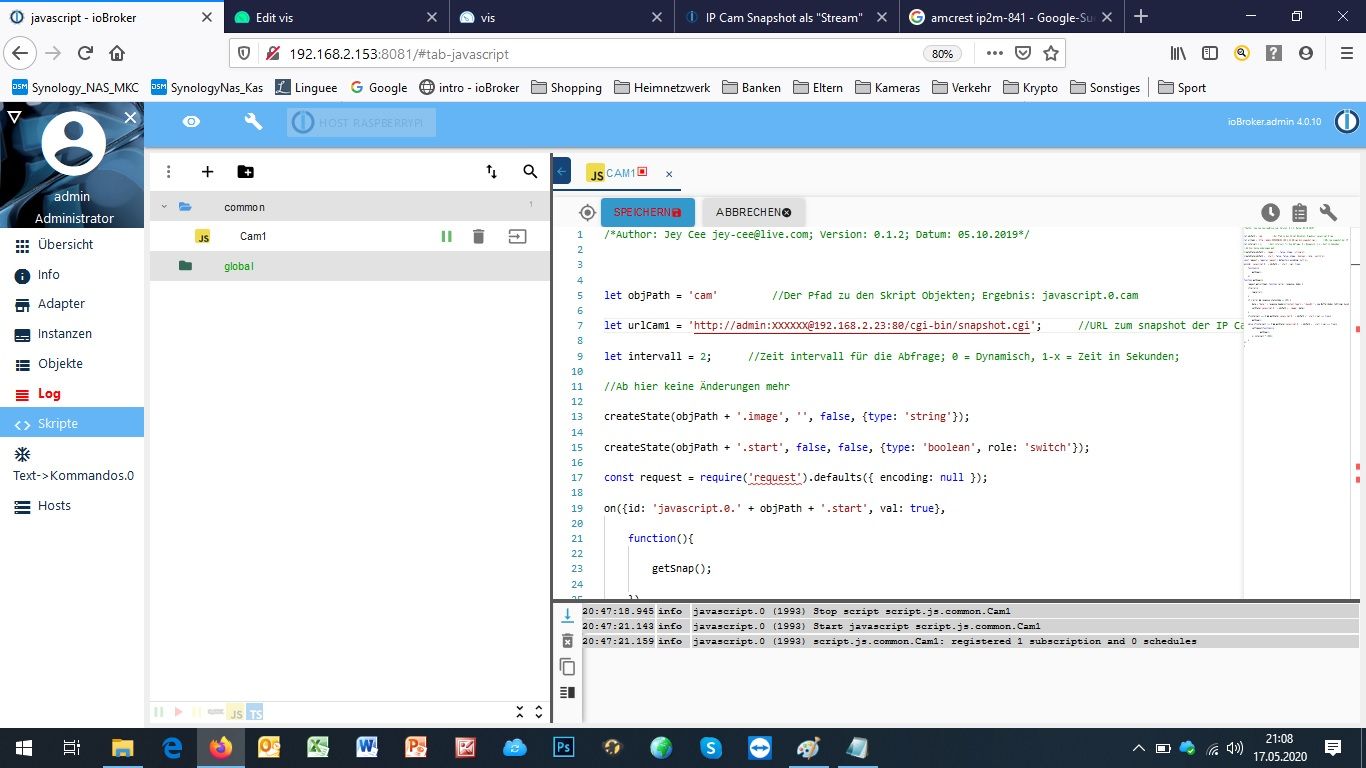
Das soll das Skript sein

und das ein String val Text Wedget

-
und hier mal ein paar Bilder wo ich stehe
Das soll das Skript sein

und das ein String val Text Wedget

@andreas-kerzel
Du hast das Widget nicht richtig eingefügt .
.... so wie das aussieht hast du den Code in ein htlm-Widget eingefügt .
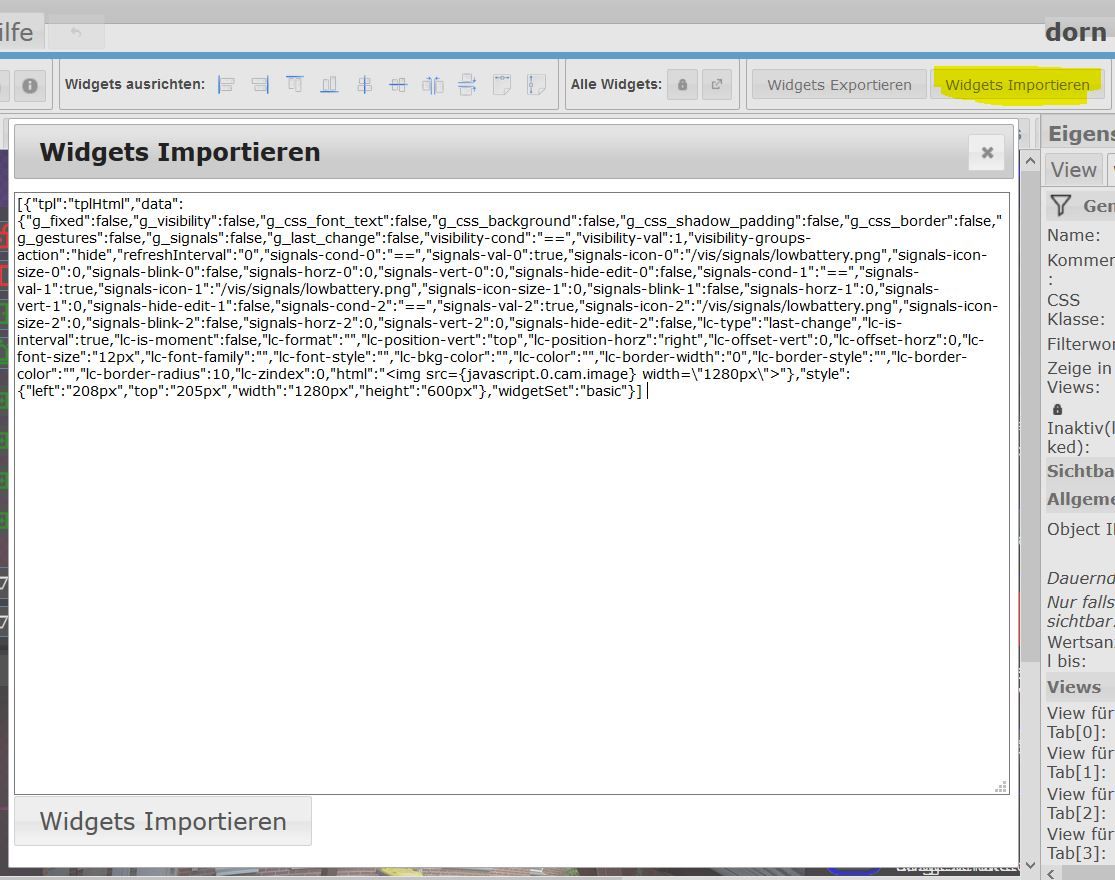
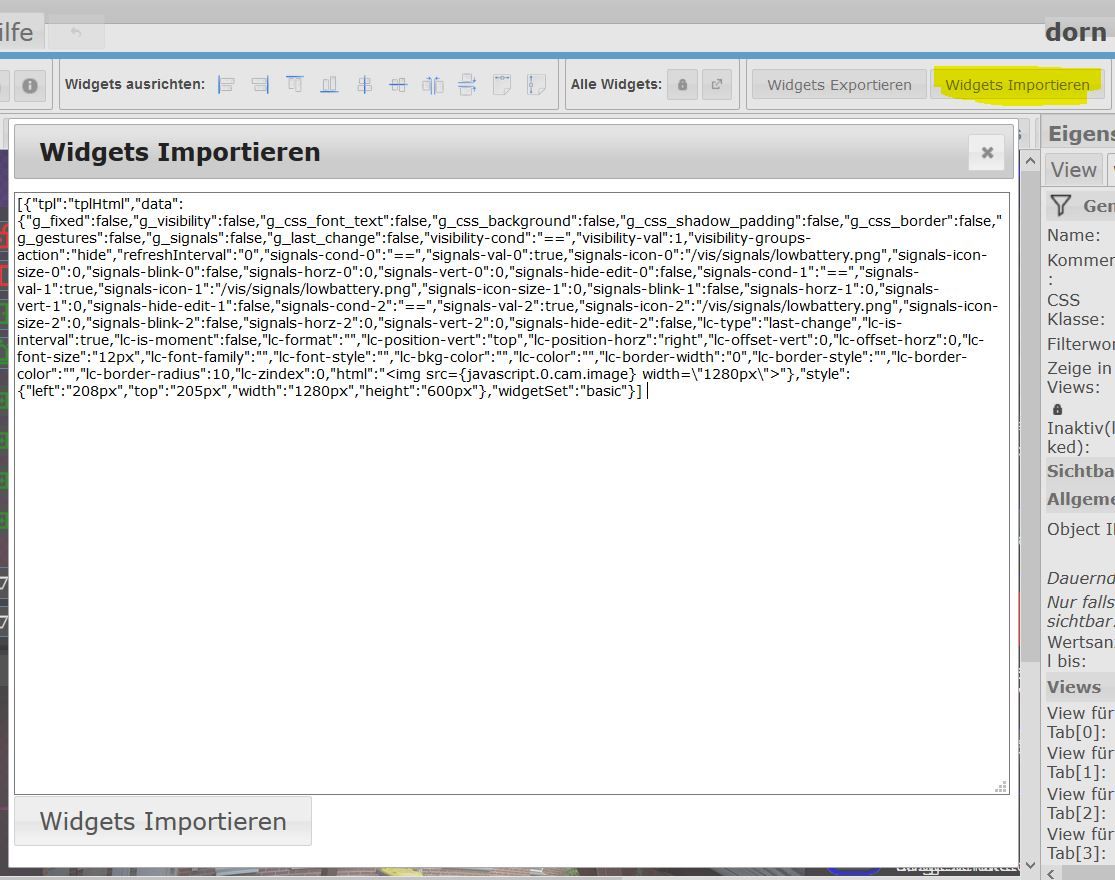
Über Import Widget und dann den Code eingeben !
Das Videobild ist erst im Runtime sichtbar ,nicht im EditorWerde die Datenpunkte befüllt ( ... image )!?
ist das richtig ... ohne User/Passwort kannst du ein Bild sehen

Was für eine Cam ist das ?
-
@andreas-kerzel
Du hast das Widget nicht richtig eingefügt .
.... so wie das aussieht hast du den Code in ein htlm-Widget eingefügt .
Über Import Widget und dann den Code eingeben !
Das Videobild ist erst im Runtime sichtbar ,nicht im EditorWerde die Datenpunkte befüllt ( ... image )!?
ist das richtig ... ohne User/Passwort kannst du ein Bild sehen

Was für eine Cam ist das ?
den Teil hab ich jetzt mal mit Bn und PW ergänzt. Im Browser kommt zwar dennoch die Passwortaufforderung aber danach gibt es das Bild.
http://admin:s1PA!6.p@192.168.2.23:80/cgi-bin/snapshot.cgi
Ist übrigens eine Amcrest ip2m-841W Kamera.
Was meinst du mit Import Widget? Sowas hab ich bis jetzt nicht gesehen...
Vielen Dank
-
den Teil hab ich jetzt mal mit Bn und PW ergänzt. Im Browser kommt zwar dennoch die Passwortaufforderung aber danach gibt es das Bild.
http://admin:s1PA!6.p@192.168.2.23:80/cgi-bin/snapshot.cgi
Ist übrigens eine Amcrest ip2m-841W Kamera.
Was meinst du mit Import Widget? Sowas hab ich bis jetzt nicht gesehen...
Vielen Dank
@andreas-kerzel sagte in IP Cam Snapshot als "Stream":
Was meinst du mit Import Widget?
dort den Code rein :
.

-
@andreas-kerzel sagte in IP Cam Snapshot als "Stream":
Was meinst du mit Import Widget?
dort den Code rein :
.

@Glasfaser ok, das hat schomal funktioniert.

wo kommt eigentlich das Skript in. Direkt in das Widget wo auch die Eigenschaften sind oder Übersicht wo auch die Adapter, Instanzen und so was ist
-

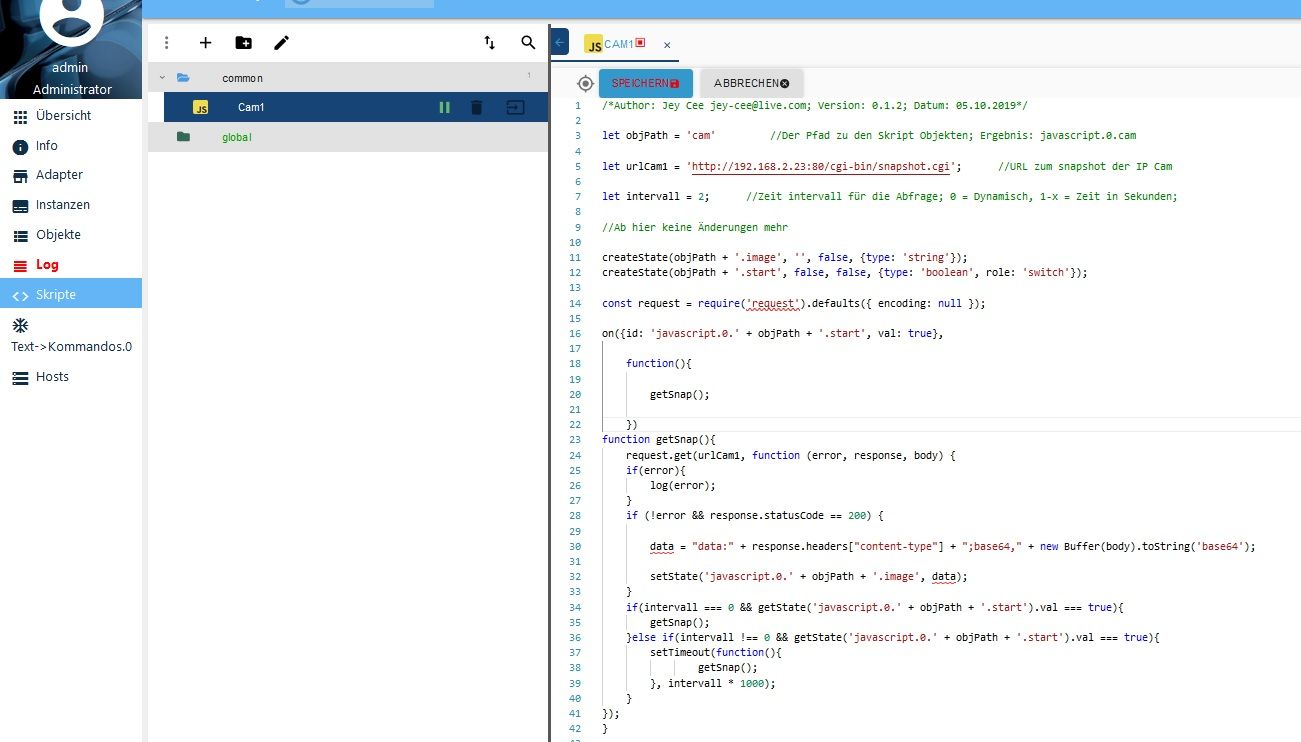
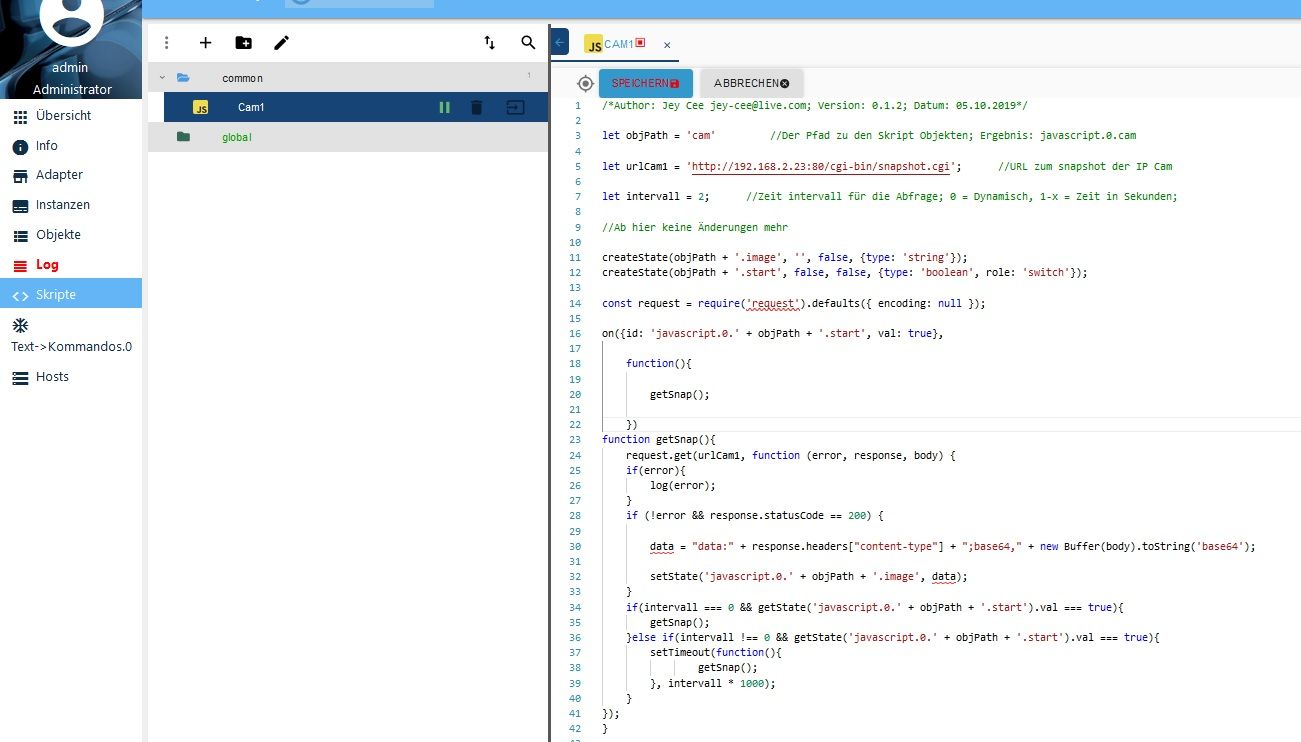
Da ist es aktuell/Author: Jey Cee jey-cee@live.com; Version: 0.1.2; Datum: 05.10.2019/
let objPath = 'cam' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.cam
let urlCam1 = 'http://admin:XXXXXX@192.168.2.23:80/cgi-bin/snapshot.cgi'; //URL zum snapshot der IP Cam
let intervall = 2; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden;
//Ab hier keine Änderungen mehr
createState(objPath + '.image', '', false, {type: 'string'});
createState(objPath + '.start', false, false, {type: 'boolean', role: 'switch'});
const request = require('request').defaults({ encoding: null });
on({id: 'javascript.0.' + objPath + '.start', val: true},
function(){ getSnap(); })function getSnap(){
request.get(urlCam1, function (error, response, body) { if(error){ log(error); } if (!error && response.statusCode == 200) { data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(body).toString('base64'); setState('javascript.0.' + objPath + '.image', data); } if(intervall === 0 && getState('javascript.0.' + objPath + '.start').val === true){ getSnap(); }else if(intervall !== 0 && getState('javascript.0.' + objPath + '.start').val === true){ setTimeout(function(){ getSnap(); }, intervall * 1000); }});
}
-
@Glasfaser ok, das hat schomal funktioniert.

wo kommt eigentlich das Skript in. Direkt in das Widget wo auch die Eigenschaften sind oder Übersicht wo auch die Adapter, Instanzen und so was ist
-
@andreas-kerzel
Du hast das Widget nicht richtig eingefügt .
.... so wie das aussieht hast du den Code in ein htlm-Widget eingefügt .
Über Import Widget und dann den Code eingeben !
Das Videobild ist erst im Runtime sichtbar ,nicht im EditorWerde die Datenpunkte befüllt ( ... image )!?
ist das richtig ... ohne User/Passwort kannst du ein Bild sehen

Was für eine Cam ist das ?
@Glasfaser sagte in IP Cam Snapshot als "Stream":
Werde die Datenpunkte befüllt ( ... image )!?Schau mal dort nach !??
-
@Glasfaser sagte in IP Cam Snapshot als "Stream":
Werde die Datenpunkte befüllt ( ... image )!?Schau mal dort nach !??
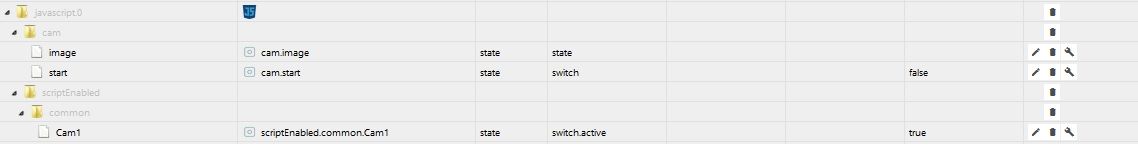
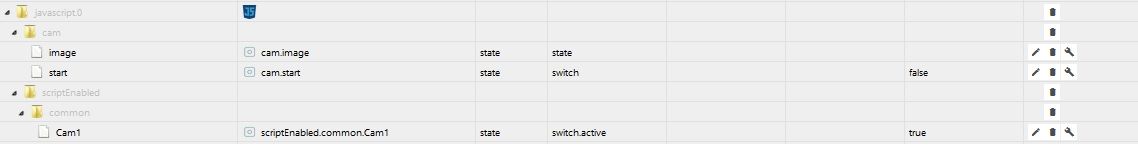
@Glasfaser meinst du das hier mit den Datenpunkten???

-
@Glasfaser meinst du das hier mit den Datenpunkten???

-
Der Datenpunkt lässt sich leider nicht auf true setzten.
Ich will dich heute Abend nicht mehr zu lange nerven. Aber könntest du mir das Skript noch einmal in gänze zusammenstellen. Nicht das ich da jetzt irgendwo durcheinander gekommen bin.
-
Der Datenpunkt lässt sich leider nicht auf true setzten.
Ich will dich heute Abend nicht mehr zu lange nerven. Aber könntest du mir das Skript noch einmal in gänze zusammenstellen. Nicht das ich da jetzt irgendwo durcheinander gekommen bin.
@andreas-kerzel
Laut Screenshot sieht doch alles richtig aus .
Das einzige was man selber machen muß , ist die URL anpassen.
Nimm ein Button im Vis und Trigger auf den Datenpunkt start.
Oder du nimmst ein einfaches Widget :
Quelle auf deins ändern ( funktioniert nur in Firefox ) -
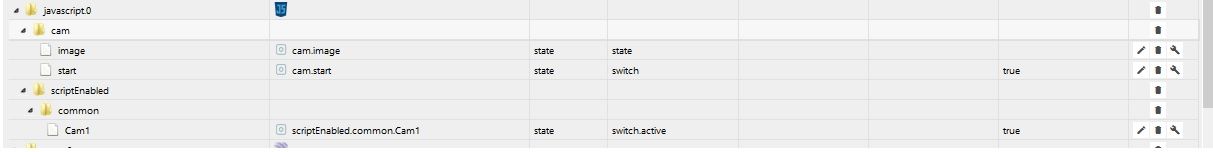
Habe das Skript nochmal neu angelegt. Die Dtatenpunkte sind jetzt true. Bild aber leider immer nocht nicht.
Das eine eigentlich so simple Implementierung so kompliziert sein muss...
-
/*Author: Jey Cee jey-cee@live.com; Version: 0.1.2; Datum: 05.10.2019*/ let objPath = 'cam' //Der Pfad zu den Skript Objekten; Ergebnis: javascript.0.cam let urlCam1 = 'http://admin:XXXX@192.168.2.23:80/cgi-bin/snapshot.cgi'; //URL zum snapshot der IP Cam let intervall = 2; //Zeit intervall für die Abfrage; 0 = Dynamisch, 1-x = Zeit in Sekunden; //Ab hier keine Änderungen mehr createState(objPath + '.image', '', false, {type: 'string'}); createState(objPath + '.start', false, false, {type: 'boolean', role: 'switch'}); const request = require('request').defaults({ encoding: null }); on({id: 'javascript.0.' + objPath + '.start', val: true}, function(){ getSnap(); }) function getSnap(){ request.get(urlCam1, function (error, response, body) { if(error){ log(error); } if (!error && response.statusCode == 200) { data = "data:" + response.headers["content-type"] + ";base64," + new Buffer(body).toString('base64'); setState('javascript.0.' + objPath + '.image', data); } if(intervall === 0 && getState('javascript.0.' + objPath + '.start').val === true){ getSnap(); }else if(intervall !== 0 && getState('javascript.0.' + objPath + '.start').val === true){ setTimeout(function(){ getSnap(); }, intervall * 1000); } }); } -
so der aktuelle Stand
-
schade dass das mit dem onfiv nix ist. Da konnte wenigsten schonmal was sehen...