NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
.... hatte selbst mal mit solch einer Ansicht gespielt, aber die Übersicht fand ich dadurch nicht wirklich besser. Ist aber natürlich Geschmackssache.
ich erhalte das Original und mach was Neues dazu. Einfach schaltbar per Switch
Mal ohne Test gefragt:
Das html widget, welches die Tabelle beinhaltet, besitzt auch css Klassen. Dort nutze ich ja noch die css-v1 Klasse mit Standard Ansicht. Würde es nicht genügen, wie von Uhula üblich, hier den Eintrag für die 2. Variante einzutragen? Evtl hab ich es auch falsch in Erinnerung... Schon länger nicht mit den Tabellen gespielt.schon, nur das ist keine Tabelle, das ist eine manuell zusammengestellte HTML Seite
 , die natürlich automatisch erstellt wird
, die natürlich automatisch erstellt wird  , wenn man den Code geschrieben hat
, wenn man den Code geschrieben hat 
Muss jetzt noch schauen, wie ich das mit dem "ungewollten" Scrollen löse.
VG jpgorganizer
-
jetzt muss ich doch nochmal nachfragen:
wenn ich den Editor-Dialog für einen Timer öffne, z.B. die Zeit ändere und wieder schließe mit OK, dann wird an den Anfang der Tabelle gescrollt, oder habe ich da jetzt was falsch gesehen?VG jpgorganizer
-
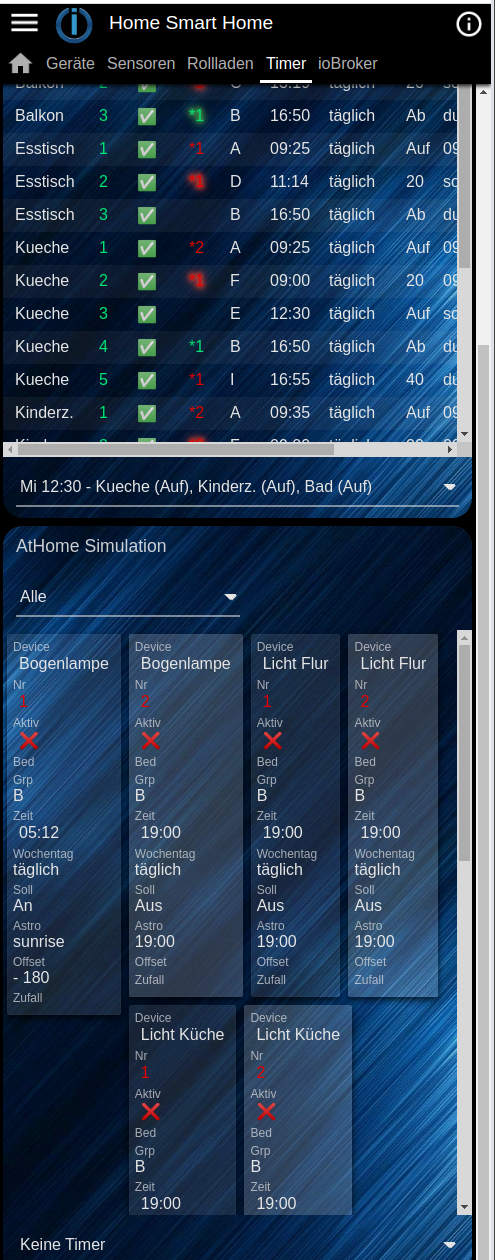
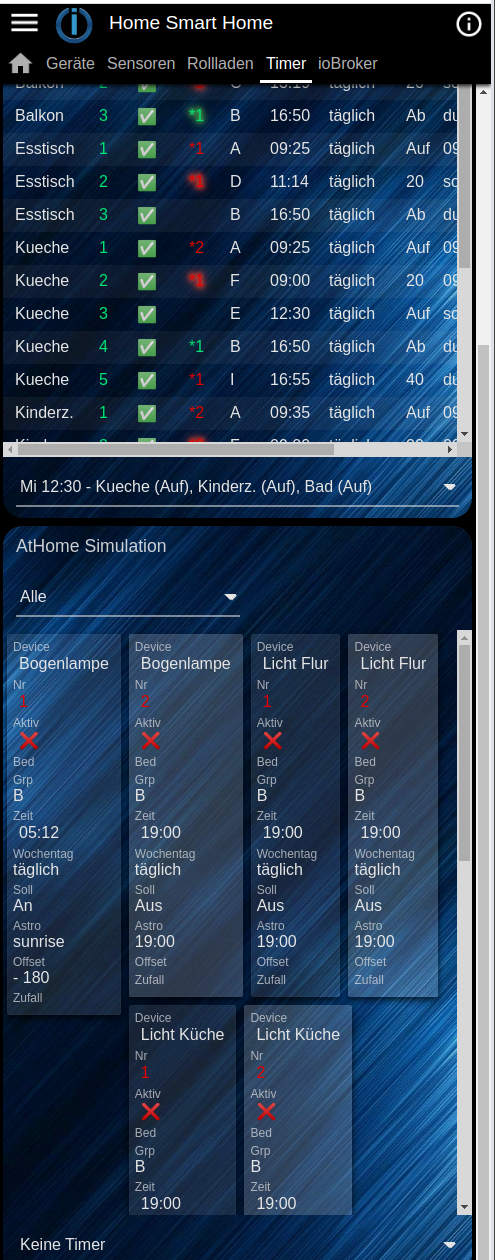
Was funktionieren müsste, ist die variable Darstellung bezogen auf das html Widget. So schaut es bei mir aus wenn ich die Breite des Browsers verringere.
Oben ist die kompakte Darstellung noch nicht aktiv, unten schon:

Als Alt-Klassen habe ich folgendes im Widget stehen:

Wenn sowas mit CSS2 weiterhin funktioniert, kann man weitergrübeln, wie dieses Verhalten schaltbar gemacht werden kann. Dazu hätte ich auch schon eine Idee: Mit CSS1 in meinem Beispiel ist die Klasse "mdui-table-ascard-r500-l" ausschlaggebend für dieses Umschaltverhalten. Diese Klasse könnte mit einer Mini-Funktion im HTML-Code aktiviert/deaktiviert.
-
@jpgorganizer sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
jetzt muss ich doch nochmal nachfragen:
wenn ich den Editor-Dialog für einen Timer öffne, z.B. die Zeit ändere und wieder schließe mit OK, dann wird an den Anfang der Tabelle gescrollt, oder habe ich da jetzt was falsch gesehen?VG jpgorganizer
Weil in diesem Fall u.U. viel verändert wurde, wird die Tabelle neu erstellt. Somit Scroll-Pos oben.
Nur das Aktivieren/Deaktivieren wird zur Laufzeit angepasst, ohne reload der Tabelle. Somit bleibt die Scroll-Pos bestehen. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Was funktionieren müsste, ist die variable Darstellung bezogen auf das html Widget. So schaut es bei mir aus wenn ich die Breite des Browsers verringere.
Oben ist die kompakte Darstellung noch nicht aktiv, unten schon:

Als Alt-Klassen habe ich folgendes im Widget stehen:

Wenn sowas mit CSS2 weiterhin funktioniert, kann man weitergrübeln, wie dieses Verhalten schaltbar gemacht werden kann. Dazu hätte ich auch schon eine Idee: Mit CSS1 in meinem Beispiel ist die Klasse "mdui-table-ascard-r500-l" ausschlaggebend für dieses Umschaltverhalten. Diese Klasse könnte mit einer Mini-Funktion im HTML-Code aktiviert/deaktiviert.
das funktioniert mit MDCSS2 auch ... zumindest hatte ich das heute auch mal gemacht. Deine CSS Klassen gibt es weiterhin, bzw. es gibt ein Äquivalent dazu.
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
@jpgorganizer sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
jetzt muss ich doch nochmal nachfragen:
wenn ich den Editor-Dialog für einen Timer öffne, z.B. die Zeit ändere und wieder schließe mit OK, dann wird an den Anfang der Tabelle gescrollt, oder habe ich da jetzt was falsch gesehen?VG jpgorganizer
Weil in diesem Fall u.U. viel verändert wurde, wird die Tabelle neu erstellt. Somit Scroll-Pos oben.
Nur das Aktivieren/Deaktivieren wird zur Laufzeit angepasst, ohne reload der Tabelle. Somit bleibt die Scroll-Pos bestehen.soweit so gut, dann bin ich erleichtert, denn ich dachte schon ich habe was kaputt gemacht, aber nichts gesehen, was darauf hindeuten hätte können.
Ich habe dann die oben von mir angefragte
setState( ....TimerJSON, ... , true)beiack=truebelassen. Das sieht wirklich viel besser aus, wenn er beim Aktivieren/Deaktivieren nicht scrollt. Da wird man ja sonst verrückt. Merci für den Hinweis.VG jpgorganizer
-
was mich jetzt aber einige Zeit gekostet hat, war die Suche woher das Script den Namen eines Devices nimmt. Mir war nicht klar, dass er das aus ....common.name holt, denn da steht bei mir die Id des States drin und somit war ich der Meinung, er nimmt die Id.
erkannt - behoben

Ich weiß nicht, ob ich da der erste war, bei dem das so nicht geht, aber evtl. kannst du das in die Doku mit aufnehmen.
Ich habe da jetzt eine kleine Funktion gemacht, in der man ggfs. das reinschreiben kann, was man braucht.// device_name wird aus dem <id.common.name> geholt // falls er dort nicht steht, dann kann hier eine eigene Funktion zum ermitteln erstellt werden function getDevName(id) { // selector entsprechend setzen // und ggfs. Funktion erweitern let selector = 1; // 0 ist Standard switch (selector) { case 0: { // standard return getObject(id).common.name; break; } case 1: { // Beispiel für anderen Ort let ida = id.split('.'); let tid = ''; for (let i = 0; i < ida.length - 1; i++) { tid += ida[i] + '.'; } tid += 'Name'; return getState(tid).val; } // end case } // end switch }Vmtl. wird das bei den COnditions auch noch so sein? Da bin ich noch nicht.
Du brauchst da aber jetzt nichts ändern, warte bis ich dir meinen Code gebe - sonst machen alle das Gleiche, aber anders

VG jpgorganizer
Edit: Fehler in Funktion behoben
-
Wenn Du soweit bist, kannst du auf Github einfach ein Pull-request absetzen. Bin zwar noch ein github Anfänger aber irgendwie bekomme ich das da schon zusammen gebacken.
Anhand deiner Funktion verstehe ich dein Problem. Okay, hatte "wichtige" States selbst immer umbenannt, daher hab ich ehrlich gesagt nie so weit gedacht.Wäre Klasse, wenn Du in der Funktion für den selector eine Variable verwendest und oben im "Variablen-Bereich" neu anlegst. Somit bleibt der Code unterhalb des Kommentar-Bereichs bei jedem User konstant

Ansonsten kann ich es selber anpassen und dann hochladen.
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Bin zwar noch ein github Anfänger
dann sind wir ja schon mal zu zweit
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Anhand deiner Funktion verstehe ich dein Problem. Okay, hatte "wichtige" States selbst immer umbenannt, daher hab ich ehrlich gesagt nie so weit gedacht.Wäre Klasse, wenn Du in der Funktion für den selector eine Variable verwendest und oben im "Variablen-Bereich" neu anlegst. Somit bleibt der Code unterhalb des Kommentar-Bereichs bei jedem User konstant
kann ich zwar machen, hatte ich auch überlegt, aber jetzt kann die Funktion zwei Varianten, wenn eine weitere dazukommt, dann muss man programmieren ....
Gruß jpgorganizer
-
@jpgorganizer
Das passt natürlich. Wenn Du damit durch bist einfach melden
Werde das dann im Skript integrieren. Kann ja auch andere User betreffen. -
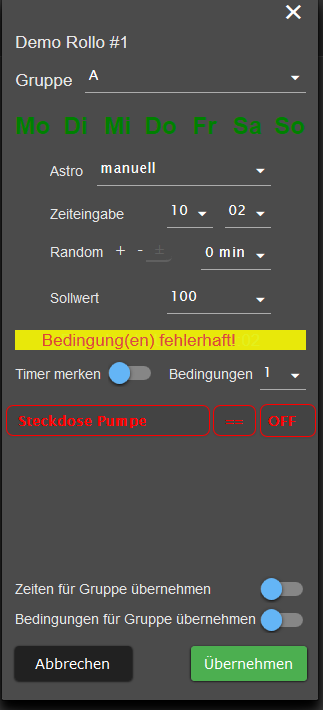
ich teste gerade meine Conditions - geändert habe ich da wissentlich nichts.
Ich bekomme beim Setzen im Editor einen Fehler

Wenn ich
OFFschreibe, kommt der Fehler, wenn ich"OFF"schreibe, wird es akzeptiert, aber wenn ich wieder reingehe ist das Feld leer. hmmm ???
Wenn ich eine1reinschreibe, wird sie akzeptiert und steht auch drin, wenn ich wieder reingehe. Nur die1nützt mir nichts. Aber soeben wurde die Bedingung dass die Steckdose aufOFFgeht erfüllt und nun istCond1Result = trueund das Feld grün statt bisher rot umrandet. Die Bedingung wird also ausgewertet, nur nicht mehr vollständig angezeigt.Ich schlaf da erst mal drüber. Morgen ist Arbeiten angesagt, mal sehen, ob ich am Abend mich wieder hinsetzen kann und mich der Sache widmen kann.
VG jpgorganizer
-
doch noch ein Weilchen gesucht: mit
'OFF'geht es (einfaches Anführungszeichen geht, doppeltes nicht) -
@jpgorganizer
Muss ich mir genauer anschauen. Kann sein, dass ohne Anführungszeichen versucht wird den Wert als Zahl zu interpretieren. -
ich suche schon einige Zeit, wie man die Astro Funktion nutzen kann. Woher kommen die Daten? Woher weiß das Script, wo ich wohne, bzw. wo stellt man das ein?
Danke und Gruß
jpgorganizerPS: habe gerade einen PR gestellt mit den Anpassungen/Erweiterungen für MDCSS2 und Listendarstellung mit CompactMode
-
@jpgorganizer
Im iobroker-admin gibt es oben den Schraubenschlüssel. Dort kannst du deinen Wohnort eingeben. Innerhalb von iobroker gibt es Standard blockly oder js, um auf die Zeiten zuzugreifen.Morgen oder am WE schaue ich mir den Pull Request am bzw. übernehme es in den Standard Code.
Danke für deinen Beitrag

-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
m iobroker-admin gibt es oben den Schraubenschlüssel. Dort kannst du deinen Wohnort eingeben. Innerhalb von iobroker gibt es Standard blockly oder js, um auf die Zeiten zuzugreifen.
ah ja, das hatte ich entweder noch nie gesehen oder gleich wieder vergessen.
Und ganz wichtig, danach den javascript Adapter stoppen und wieder starten.Super, das geht nun auch

VG jpgorganizer
-
Fragen zur Benutzung bzw. den Features:
- das timer Edit Fenster geht immer auf allen Geräten auf, die die VIS offen haben. Das ist ungeschickt. Wie kann man das verhindern?
- Wie geht man mit verschiedenen Timerarten (ich nenne es mal Kategorien) um? Ich meine sowas wie Timer für die Rollos, Timer für die Bewässerung, Timer für den Mäher, Timer für die Lampen usw. Wenn ich bei den Rollos bin, dann möchte ich die Timer der Rollos sehen, bei den Lampen die Timer der Lampen u.s.w. Kann man das über die vorhandenen Gruppen lösen? Oder ist das was anderes? Wenn ich es richtig verstanden habe, dann kann man nur ein enum für die Timer nutzen. Dann müssten alle Timer in ein enum gepackt werden.
- ich habe für meine Bewässerung "Szenen" gebaut (hat nichts mit dem Szenen Adapter zu tun, ist aber ähnlich). Szenen können durch den Anwender selbst jederzeit angelegt und auch umbenannt werden. Ich möchte für solche Szenen auch TImer erstellen können. Da diese Szenena dynamisch erzeugt werden, kann ich sie nicht in das enum packen. Was wäre die Idee um das zu lösen?
Oh je, da sehe ich noch viel Arbeit auf mich zukommen.
VG jpgorganizer
-
@jpgorganizer
Zu 1:
Hier hatte ich ursprünglich eine Erkennung der aufrufenden Instanz drin, damit auch nur auf dieser Instanz der Editor aufgeht. Aber die Erkennung lief nicht einwandfrei, daher hatte ich dann die brutale Methode gewählt, also überall öffnen. Hier könnte eine Optimierung helfen.Zu 2:
Verschiedene Geräte-Gruppen werden aktuell mit mehreren Instanzen des Skripts gelöst. So macht es aus meiner Sicht auch Sinn. Eine Lösung, die ich immer klasse fand, ist sowas:
https://css-tricks.com/css-only-carousel/Zu 3:
Wie können diese Szenen abgerufen und gesteuert werden? -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Hier hatte ich ursprünglich eine Erkennung der aufrufenden Instanz drin,
hast du den Code noch irgendwo? Kann ich den haben? Egal ob aktuell funktonstüchtig oder nicht, nur als Beispiel. Dann schau ich mir das mal an.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Verschiedene Geräte-Gruppen werden aktuell mit mehreren Instanzen des Skripts gelöst.
das ist eine Möglichkeit - muss ich mal drüber grübeln, was dann wiederum nicht geht
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Zu 3:
Wie können diese Szenen abgerufen und gesteuert werden?Starten ganz einfach durch Setzen eines Datenpunktes mit einem Wert
RUN. Jede Szene hat ihre eigenen Datenpunkte, u.a. einen zum Starten/Stoppen, einen mit einem Namen, ...
Grundsätzlich kein Problem mit dem Timer, nur eben, dass die Szene dynamisch erzeugt wird.Danke.