NEWS
Test Adapter lovelace v0.2.x
-
EDIT:
Ich würde gerne eine Karte aus dem Post 183 nachbauen.
Allerdings scheitere ich kläglich.Bin jetzt endlich so weit, dass der Code keine Fehler mehr zeigt.
Allerdings zeigt die Karte nichts an und bleibt weiß.Die beidem Custom-ards habe ich in den Lovelace Einstellungen per Drag&Drop installiert.
type: horizontal-stack cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' - entity: switch.DavidAnwesendAusPing layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /bilder/bilder.png name: anwesend - value: false entity_picture: /bilder/bilder.png name: abwesend styles: icon: - filter: grayscale(100%)Die Bilder habe ich unter opt/iobroker/iobroker-data/files/lovelance.0/bilder abgespeichert.
Wenn ich zB ein Bild über "mdi:shield-home" einbinde bleibt es auch weiß.Woran kann das liegen?
EDIT2:
Wenn ich im horizontal-stack eine custom-card und eine "normale" card mische, bleibt auch die eine weiß und die andere sehe ich.type: horizontal-stack title: Lights cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' image: >- https://www.pngitem.com/pimgs/m/335-3350505_check-green-green-status-icons-hd-png-download.png entity: switch.DavidAnwesendAusPing - type: picture-entity image: >- https://www.pngitem.com/pimgs/m/335-3350505_check-green-green-status-icons-hd-png-download.png entity: switch.TinAnwesendAusPing
-
Hallo zusammen
Kurze Frage an euch. Hat jemand die Benachrichtigungen in Lovelace in Betrieb und könnte mal ein Beispiel zeigen? Wie das da aussieht und wie es programmiert wurde.
Danke. Schönen Sonntag noch.
Tobias -
@David-G Ohne mich genau auszukennen und es ausprobiert zu habe... muss "show_icon:" nicht true sein? Das icon ist dann aber einfach das Bild? Wäre ja damit abgedeckt: "show_entity_picture: true"
-
@dontobi
Schau mal hier, ich habe dazu ein Beispiel erstellt, vielleicht hilft Dir das ja weiter: -
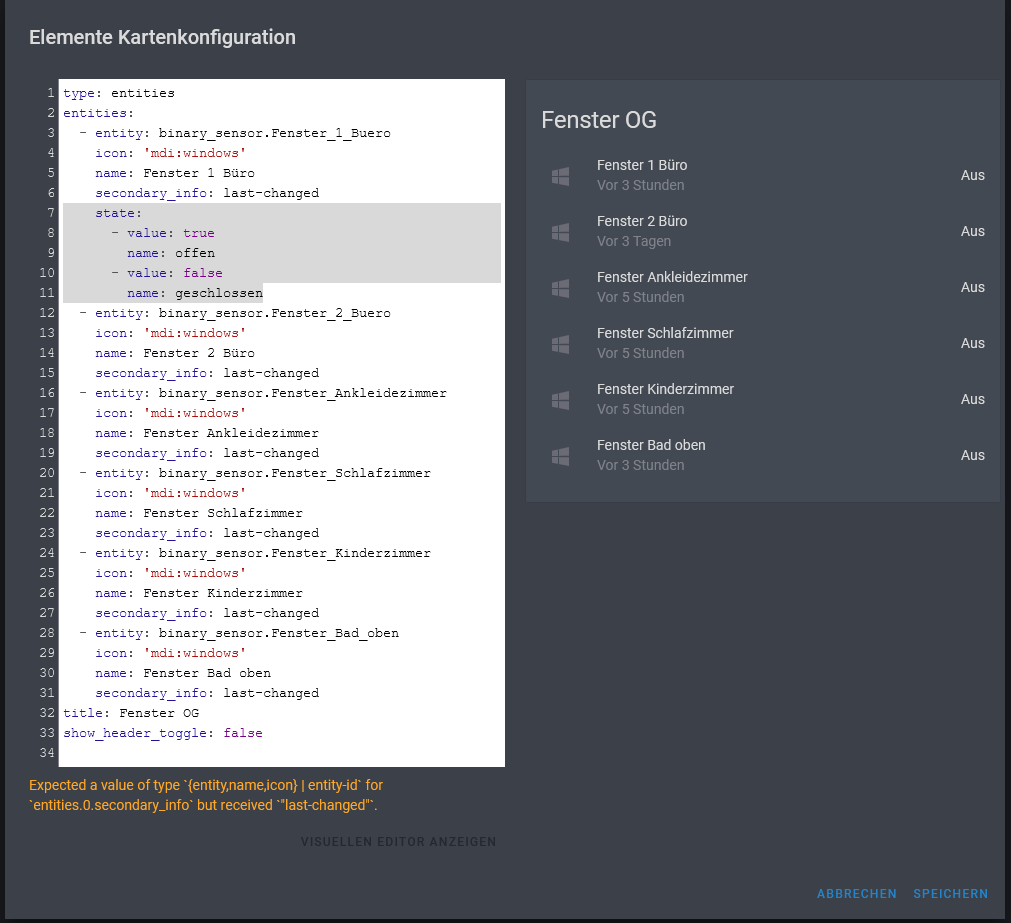
Bei mir funktioniert nach wie vor die Änderung von der Statebezeichnung nicht.

Edit: noch eine andere Sache. Wenn ich einen Benutzer mehr sehen lassen will als andere, müsste ich mit mindestens 2 Instanzen arbeiten oder? Gibt es noch eine andere Möglichkeit?
-
@Raducanu
Hat es mit der Lautstärke jetzt geklappt?@marcuskl
Bist du bei deinem Media Player Problem weiter gekommen?
Sonst probier mal die Version aus meinem Branch, da habe ich noch ein paar Attribute hinzugefügt und ein paar Bugs gefixt:
per Beliebige GitHub URL installieren mitGarfonso/ioBroker.lovelace#fix_volume_set_scaling(so in das Feld kopieren). -
@smarthome-tricks-de Danke für den Tipp. Ich würde gerne Nachrichten dort hinzufügen und automatisch entfernen lassen.
Beispiel: Die Luftfeuchtigkeit in einem Raum überschreitet einen Schwellwert und die Notification "Es muss gelüftet werden." wird gesendet. Wenn man dann die Fenster öffnet und der Wert den Schwellwert unterschreitet, soll die Meldung automatisch gelöscht werden.
Nun kann man wohl nur die Meldungen im gesamten löschen und nicht einzeln... richtig? Oder gibt es da eine Möglichkeit?
-
@radicalreel Würde sich noch zusätzlich das Icon färben? Das Wäre ja genial!
-
@David-G Bei mir funktioniert erst die Card, wenn ich den Status vom Objekt änder. Sobald ich die Seite neu lade, ist die Karte wieder leer
-
@radicalreel
Wenn ich es richtig sehe werden die Werte für einen binary_sensor auf "on" und "off" umgebogen im Adapter. Vielleicht geht es damit?
Ok, gerade ausprobiert, geht auch nicht. Woher hast du das mit dem "state:"? Dazu finde ich keine Doku. -
@David-G Ohne mich genau auszukennen und es ausprobiert zu habe... muss "show_icon:" nicht true sein? Das icon ist dann aber einfach das Bild? Wäre ja damit abgedeckt: "show_entity_picture: true"
@David-G Bei mir funktioniert erst die Card, wenn ich den Status vom Objekt änder. Sobald ich die Seite neu lade, ist die Karte wieder leer
Hat leider beides nichts gebracht.
-
Hat eigentlich schonmal jemand erfolgreich den Binding support genutzt? grübel
-
Hat jemand diese Karte im einsatz?
stack-in-cardHoffe damit ein paar meiner Probleme lösen zu können.
Finde Allerdings nciht die entsprechende .js zum download. -
@David-G Schau mal unter 'Releases':
https://github.com/custom-cards/stack-in-card/releases -
@MarcoH said in Test Adapter lovelace v0.2.x:
@David-G Schau mal unter 'Releases':
https://github.com/custom-cards/stack-in-card/releasesVielen Dank.
Den Link zu den releases habe ich irgendwie nicht gesehen (sehe ihn immer noch nicht ....).EDIT:
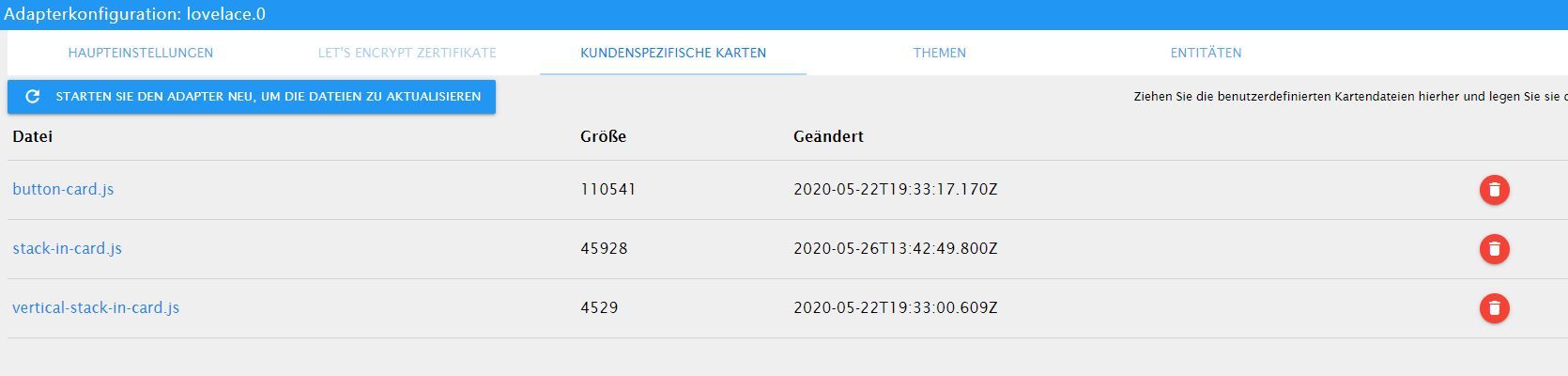
Ich habe die Karte jetzt per Drag&Drop installiert und die Instanz neugestartet.
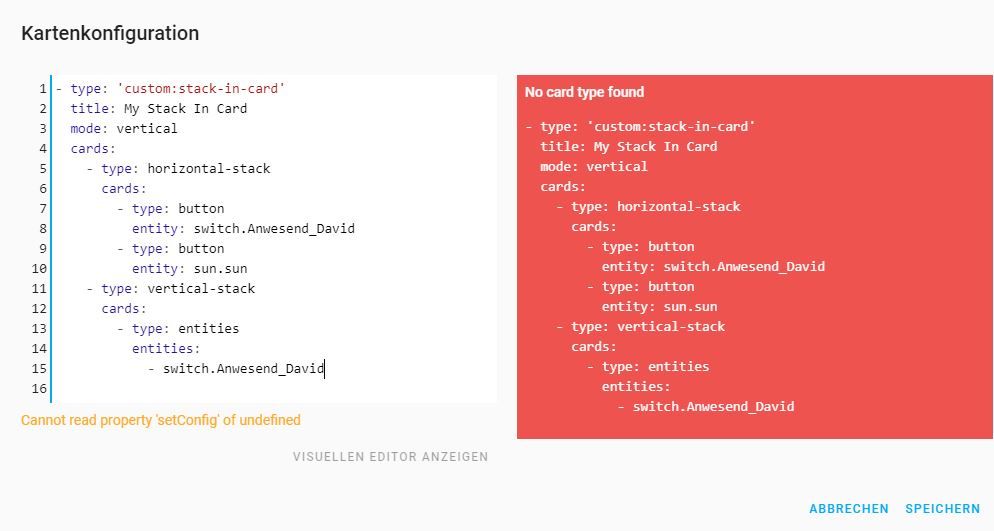
Doch er scheint die Custom-Card nicht zu finden.

Der Code ist aus dem Beispiel auf git.
Eingetragen ist die Karte scheinbar auch richtig.
Im RAW-Editir steht am ende:resources: - type: module url: /cards/button-card.js - type: module url: /cards/stack-in-card.js - type: module url: /cards/vertical-stack-in-card.js -
@Ph4t0n
Hast du evtl den einen oder anderen Screenshot zu den Einstellungen bzgl SONOS? -
@David-G
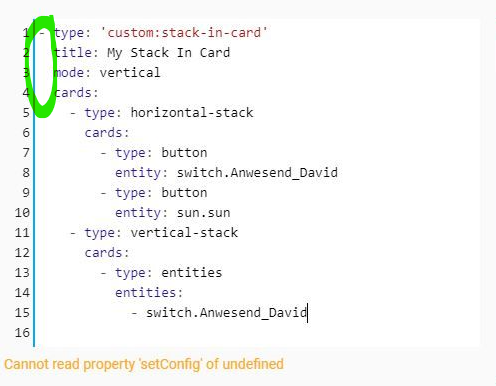
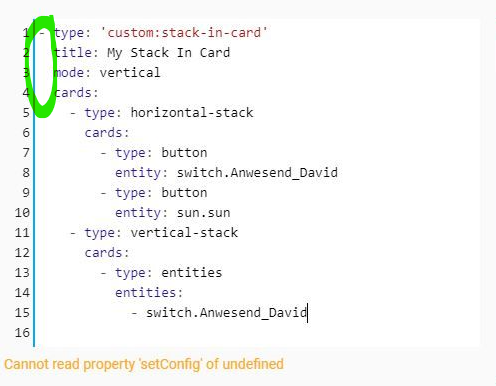
Muss das erste "Minus" nicht weg?

-
@WW1983 said in Test Adapter lovelace v0.2.x:
@David-G
Muss das erste "Minus" nicht weg?

Jepp,
das war es. Im Moment hangel ich mich an Vorlagen entlang. Nach und nach kommt das Verständniss.
Nur doof, wenn die Vorlage schon Fehler hat ...... -
@David-G
geht mir auch so.Bin mir nicht sicher ob das tatsächlich ein Fehler in der Vorlage ist. Bei dem Lovelace von HomeAssistant funktioniert es glaube ich auch mit dem Bindestrich davor (glaube ich zumindest)
-
@WW1983 said in Test Adapter lovelace v0.2.x:
@David-G
geht mir auch so.Bin mir nicht sicher ob das tatsächlich ein Fehler in der Vorlage ist. Bei dem Lovelace von HomeAssistant funktioniert es glaube ich auch mit dem Bindestrich davor (glaube ich zumindest)
ich glaube das - ist richtig, wenn man es im "gesamt dokument" bearbeitet. Im Bearbeitungsmodus nochmal im Menü "RAW Editor" starten -> da sieht man, dass alle Karten in einem großen YAML Dokument sind -> da ist das - vorher richtig. Der Editor für die einzelnen Karten wird das aber vermutlich selber hinzufügen und daher ist es dann zweimal -> also falsch
