NEWS
Nanoleaf Light Panels (Aurora) Adapter
-
Also: es handelt sich hier um einen Adapter für die nanoleaf Lightpanels. Es ist keine vis-Erweiterung. Die Steuerung der Farbe über vis (wie in meinem Post zuvor) erfolgt über die vis Color Widgets.
Node.js 6.x ist ok.
Die Installation kann entweder über die Git-URL erfolgen:
https://github.com/daniel-2k/ioBroker.nanoleaf-lightpanelsoder auch über npm. Aber nicht nano-aurora sondern````
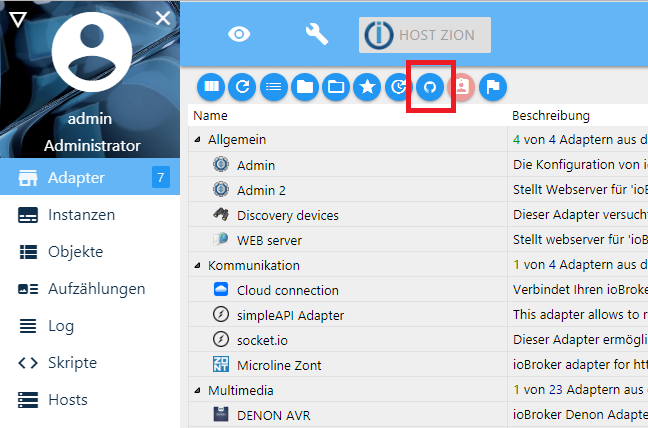
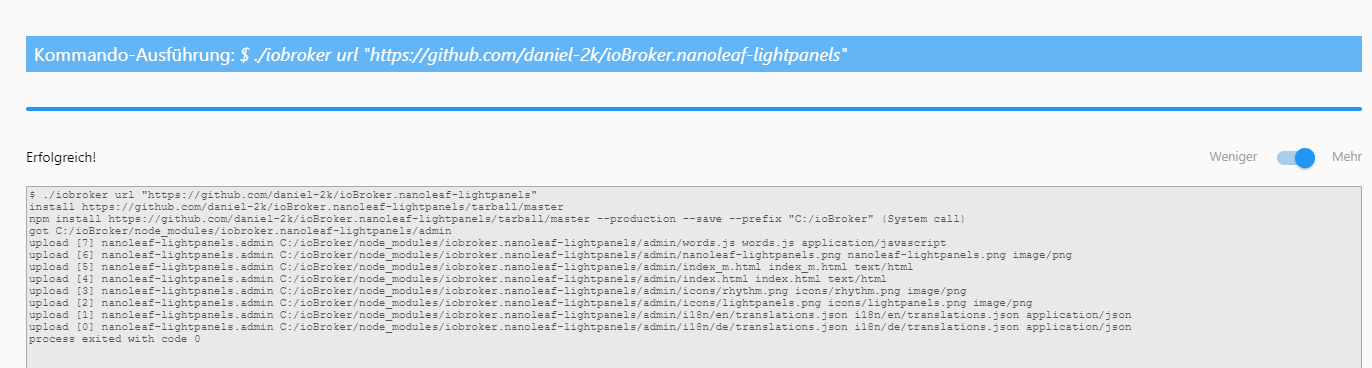
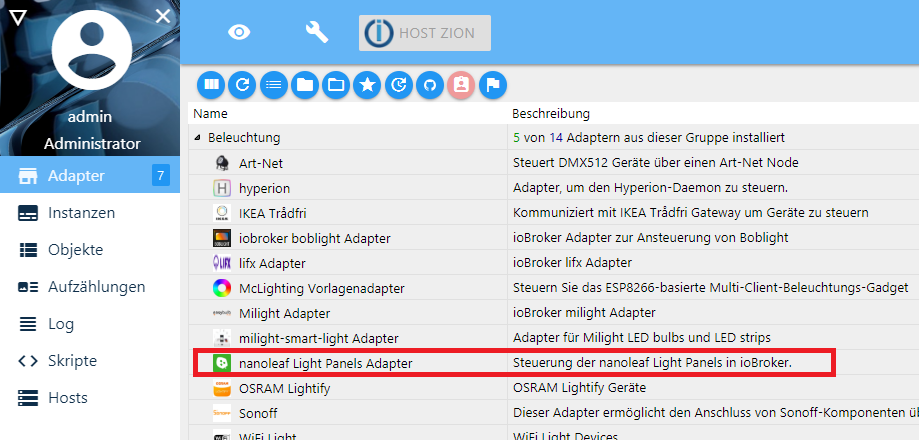
npm install iobroker.nanoleaf-lightpanelsDer Weg ist aber egal, geht beides. Der Git-Weg: 1\. Über das Git-Symbol -> Reiter "Beliebig" die URL oben einfügen   2\. dann sollte er installieren und es so enden:  3\. Bei mir kommt danach oft der drehende Kreis auf der Admin-Seite und es passiert nichts. Einfach reload und dann werden alle Adapter wieder normal angezeigt (ist scheinbar eine Admin3-Eigenart, das habe ich auch bei anderen Git-Quellen). Unter "Beleuchtung" sollte er dann zu sehen sein:  4\. Instanz hinzufügen und in den Settings alles einstellen:  Das muss gehen. Habe ich schon zig mal gemacht. Unter Admin2 funktioniert es exakt genauso. Habe ich gerade noch mal getestet. -
Vielen Dank für die tolle Arbeit! Funktioniert ohne Probleme.
-
Seufz - erst einmal: Vielen Dank für den Adapter.
Er ließ sich prima installieren. Die Connectivity zum Nanoleaf lief so lala, aber das hatte ausschließlich mit dem zickigen Controller zu tun.
Nun schreibe ich gerade ein Skript, um über TR64 einen reinkommenden Call auf Nanoleaf zu visualisieren.
Und ich wollte es mir einfach machen und für die Zeit des Klingelns den nanoleaf-lightpanels.0.Lightpanels.CurrentEffect auf String "Phonealert"
setzen (das ist das Pattern, dass ich mir als Szene runtergeladen habe). Vorher den laufenden Effekt in eine Variable wegsichern und nach dem Ende des Klingelns wieder zurücksetzen.
Alles das mit Blockly.
Log (javascript) sagt:
"Wrong type of nanoleaf-lightpanels.0.LightPanels.effect: "object". Please fix, while deprecated and will not work in next versions."
Er ändert den Effekt nicht ab.
Was muss ich anders machen? (Sorry, bin kein erfahrener Blocky scripter)
Danke, Boris
-
Nach der Fehlermeldung zu urteilen klingt das so, als würdest du versuchen ein Object auf den State "nanoleaf-lightpanels.0.LightPanels.effect" zu schreiben, was natürlich nicht geht. Da muss etwas vom Datentyp String drauf geschrieben werden.
Wie sieht denn dein Skript aus? Mal ein Auszug als Screenshot, oder besser die Javascript-Ansicht vom Blockly posten. Dann kann man sehen, was da drauf geschrieben werden. Ich vermute mal du ließt von irgendwo was und bekommst ein Object und schreibst dieses direkt auf den State. Du musst die Value-Eigenschaft des Objects drauf schreiben. Aber wie gesagt, ohne wissen wie das Skript aussieht, kann man nur mutmaßen.
-
Hi Daniel, anbei der Code
var CurrentNanoLeafPattern; if (getState("tr-064.0.callmonitor.ringing").val == true) { CurrentNanoLeafPattern = getState("nanoleaf-lightpanels.0.LightPanels.effect").val; console.debug('Will try to update the effect pattern'); setState("nanoleaf-lightpanels.0.LightPanels.effect"/*Current effect*/, 'Phonealert', true); } else { setState("nanoleaf-lightpanels.0.LightPanels.effect"/*Current effect*/, CurrentNanoLeafPattern, true); } -
Hallo Boris,
OK. Dein Skript hat zwei Probleme.
-
Du musst ohne Acknowledge den State schreiben. Ohne Ack = Befehl, mit Ack = Statusupdate. Das muss beim Schreiben eines Effekts auf jeden Fall false sein, sonst wird da nix zum Controller gesendet.
-
läuft das Skript das erste mal in die If-Bedingung und die ist false, so wird im else-Fall "CurrentNanoLeafPattern" geschrieben. Die Variable ist da aber noch gar nicht initialisiert, also undefined. Und genau dann gibt's die Meldung "Wrong type of nanoleaf-lightpanels.0.LightPanels.effect: "object". Please fix, while deprecated and will not work in next versions.". Den Fall musst du anders behandeln. Entweder noch eine Prüfung CurrentNanoLeafPattern !== undefined einbauen oder das Ganze anders aufzäumen.
Edit:
ich nehme an du hast einen Trigger auf den ringing-State des tr-064-Adapters. Ist die Variable CurrentNanoLeafPattern vlt. im falschen Scope? Er sichert den aktuellen Effekt im true-Fall, aber wenn der Trigger das zweite mal auslöst (wenn ringing wieder false ist), ist die Variable undefined weil sie innerhalb des Triggers platziert ist?
Kommt halt jetzt auch den Rest drauf an, wo du das reingepackt hast.
-
-
Hi Daniel,
danke für Dein Input. Auf die Idee mit dem echten 'change'-Event war ich schon gekommen, das hatte ich bereits gerade gezogen.
Es hatte trotzdem nicht funktioniert, bis ich 'update' durch Write Object ID value… in blockly ersetzt habe. In code jetzt:
var CurrentNanoLeafPattern; on({id: 'tr-064.0.callmonitor.ringing', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("tr-064.0.callmonitor.ringing").val == true) { CurrentNanoLeafPattern = getState("nanoleaf-lightpanels.0.LightPanels.effect").val; setStateDelayed('nanoleaf-lightpanels.0.LightPanels.effect', 'PhoneAlert', false, parseInt(0, 10), false); } else { setStateDelayed('nanoleaf-lightpanels.0.LightPanels.effect', CurrentNanoLeafPattern, false, parseInt(0, 10), false); } });Jetzt geht es und muss noch in ein großes Ganzes ("Kino-Modus" heisst: telefon darf nicht klingeln, sondern nur noch visuell über nanoleaf den Call signalisieren. Dasselbe im Nacht-Modus, wenn die Kids schlafen.) eingebettet werden.
Danach geht's daran, dass Nanoleaf von 7:00h-7:30h morgens den UV-Index anzeigt, damit ich weiss, ob die Kids Sonnencreme brauchen werden oder nicht. Du siehst: Dein Adapter bekommt Bedeutung!!!
-
Übrigens: die Idee mit dem Telefonklingeln und visualisieren via Light Panels finde ich geil.
Da werde morgen auch mal was Skripten.
Danke für die Inspiration/Idee
 .
. -
Ich habe den Adapter inzwischen weiterentwickelt.
Die Steuerung der Farbe ist jetzt auch über einen Datenpunkt colorRGB als RGB-Hex-Wert möglich.
Des Weiteren werden die states jetzt nur noch aktualisiert (Werte, die vom Gerät gelesen wurden), wenn sie sich geändert haben. Durch das regelmäßige Polling war eine Bedienung teilweise echt blöd, weil das Control immer zurückgesetzt wird, wenn sich der Wert ändert.
Außerdem habe ich mich mit der ioBroker vis beschäftigt.
Die Effekte können in ioBroker vis über das Widget "Select ValueList" in eine DropDown-Liste gepackt werden. Dazu habe ich den state effectsList geändert, so dass die Effekte jetzt als Semikolon-getrennte Liste abgelegt werden. Dann kann man das direkt in der vis nutzen.
Mit den Color Picker Widgets zum Nachinstallieren lässt sich die Farbe auch schön steuern.
Aber Vorsicht: manche der Color Picker Widgets verhalten sich etwas seltsam. Sie setzen bei Änderungen mit Acknowledge (wenn der Status vom Gerät aktualisiert wird) den Wert gleich erneut ohne Acknowledge, was dann ein Kommando ist und direkt ans Gerät gesendet wird und dazu führt dass die Panels in einer festen Farbe leuchten. Ich habe versucht das etwas abzufangen indem der colorRGB-state nur aktualisiert wird, wenn das Gerät im colorMode "hs" ist. Aber mir ist z.B. auch aufgefallen, wenn man den vis view lädt schon states als Kommando geschrieben werden und den Zustand der Light Panels ändern. Die Widgets verhalten sich da etwas unterschiedlich. Muss man etwas ausprobieren.
Ich habe auf Github mal ein vis Demo-Projekt abgelegt. Siehe auch Readme dazu.
vis-nanoleaf.PNG `
Kann man die View nanoleaf Light Panels vis-Demo irgendwo runterladen?
-
Ja, auf meiner Github-Projekt-Seite gibt es den View zum Download:
-
Ja, auf meiner Github-Projekt-Seite gibt es den View zum Download:
Danke!
-
Habe jetzt auch die Aurora Panels und inzwischen das Telefonklingelscript im Einsatz.
Was ich nicht hinbekomme: direktes Setzen vom RGB Wert (zum Sync der Farbe mit Hue Lampen). Der Wert von nanoleaf-lightpanels.0.LightPanels.colorRGB wird immer wieder überschrieben, egal was ich reinschreibe.
Hat jemand das mit dem UV Index hinbekommen? Da bräuchte ich mal eine Inspiration…
-
Ich habe es gerade mal selbst probiert. Es funktioniert an sich schon.
Aber: wenn man den RGB-Wert im falschen Format oder einen ungültigen Wert schreibst, dann bleibt das Queue-Processing stehen.
Ein Bug, den ich erst jetzt bemerkt habe. Man muss den Adapter dann neu starten, da überhaupt kein Befehl mehr an den Controller rausgeht.
Ich werde das schnell fixen. Heute oder morgen stelle ich ein Update bereit.
-
Neue gefixte Version steht bereit.
Entweder ab morgen über das latest Repository direkt in ioBroker updaten oder manuell über die GitHub-URL.
-
hallo zusammen,
ich überlege mir grad so eine teil zu besorgen.
Klappt das gut mit dem adapter?
Ist das micro ausreichend um die panels "tanzen" zu lassen oder ist die kabelanbindung unerlässlich?
danke und grüße
plasma
-
Hallo plasma,
ich bin als Entwickler des Adapters natürlich etwas voreingenommen, aber der Adapter an sich funktioniert eigentlich sehr gut (zumindest meine Erfahrungen). Nach den Tests, die hier liefen, scheint es auch bei Anderen gut zu funktionieren. Die anderen User können ja noch ein Statement abgeben.
Was ich aber sagen will ist: der Controller der nanoleaf Lightpanels ist trotz mittlerweile Firmware 3.0.5 immer noch recht buggy. D.h. er hängt sich ab und zu mal auf. Das macht er aber auch ohne den ioBroker-Adapter nur mit der App.
Zum Mic und Rhythm-Mode:
Das funktioniert wirklich sehr gut. Ich betreibe es nur mit eingebautem Mic ohne Kabel. Bei Musik etc., die auf Zimmerlautstärke ist, funktioniert das schon sehr gut, bei etwas lauterer Musik noch besser. M.E. braucht man hier keine AUX-Verbindung.
Auch wenn die Dinger teuer sind, aber gerade das Rhythm-Modul ist echt der Hit und einfach nur geil. Statische Effekte oder Muster sind ja schon nett. Aber zur Musik ist das ein echter Hingucker.
Letzte Woche war cyber monday bzw. letzte Woche Freitag black friday bei nanloaf. Da hättest du gut sparen können.
Derzeit gibt's aber das 9er-Kit mit Rhytm-Modul für 199€ : https://eu-shop.nanoleaf.me/products/na … rhythm-kit
Ich hoffe ich konnte dir bei der Kaufentscheidung helfen :D.
Grüße
Daniel
-
Hallo Daniel,
herzlichen Dank für deine Einschätzung und Meinung zu dem Teil!
Hat mich auf jeden Fall ein gutes Stück weiter gebracht.
Grüße Plasma

-
Hallo zusammen,
gestern kam meine Nanoleaf Aurora und habe sie auch sofort in den ioBroker übernommen.
Szenen mit dem Szenen-Adapter funktionieren soweit. Trotzdem bleiben ein paar Fragen offen, und einiges krieg ich auch nicht hin.
- Dummerweise hatte ich zum Test nur 1 Panel angeschlossen und den Nanoleaf-Adapter installiert, um mich da mal einzuschießen. Als ich dann den Rest (insgesamt 15 Panel) aufgehängt und angeschlossen habe, änderte sich in den Objekten nichts weiter. Ist das richtig so, dass man die einzelnen Panels mit ioBroker nicht ansteuern, so wie es z. B. bei der HUE ist?
(für 15 Panels nur ein gemeinsamer Wert vorhanden) - Ich kriege es nicht hin, die Nanoleaf über Blockly zu steuern. (Mit dem Szenen-Adapter gehts).
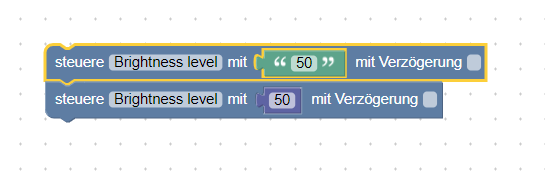
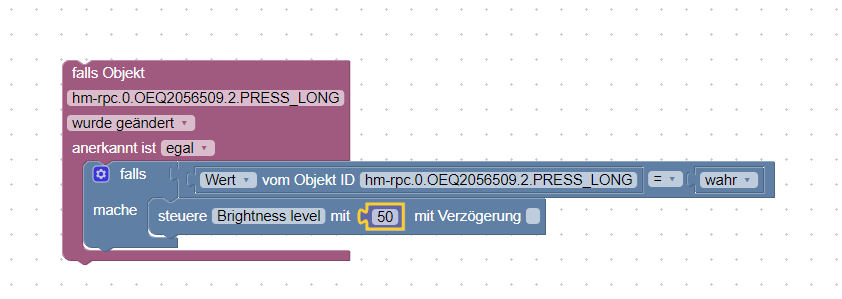
Z.B. Dimmen geht nicht als Zahl und auch nicht als Text.  Auch "Power State" mit einem Logikwert ein- oder auszuschalten krieg ich nicht hin. Manuell in den Objekten den Wert zu ändern funktioniert. Was mache ich da falsch? -
Hallo Tony,
zum ersten Punkt
> Dummerweise hatte ich zum Test nur 1 Panel angeschlossen und den Nanoleaf-Adapter installiert, um mich da mal einzuschießen. Als ich dann den Rest (insgesamt 15 Panel) aufgehängt und angeschlossen habe, änderte sich in den Objekten nichts weiter. Ist das richtig so, dass man die einzelnen Panels mit ioBroker nicht ansteuern, so wie es z. B. bei der HUE ist?
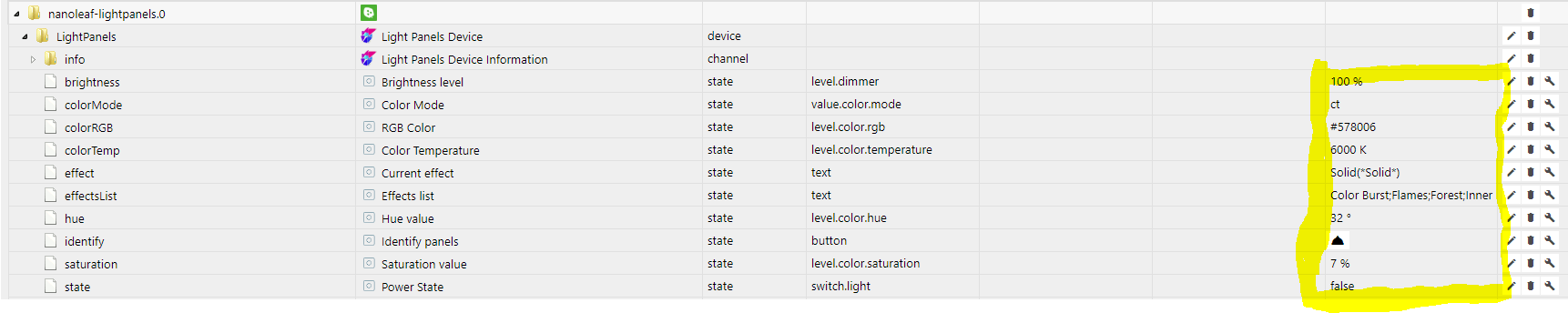
Du kannst über den Adapter nicht jedes Lichtpanel einzeln steuern. Die Eigenschaften für Hue, Saturation und Helligkeit bzw. RGB-Color gelten immer für alle Panels an einem Controller. Mehr kann die API da auch nicht. Wenn du die Panels einzeln ansteuern willst, solltest du die nanoleaf-App nutzen und dort alles so einstellen, wie du es haben willst, statisch oder animiert als Szene in nanoleaf abspeichern. Über den Namen der Szene kannst du dann in ioBroker diesen Effekt auswählen (Datenpunkt Effect). Letztendlich so wie du die Panels über die App bedienen würdest, wenn mal alle Szenen und Effekte angelegt worden sind. Das Erstellen von Szenen würde die API prinzipiell zwar anbieten, aber das über ioBroker einzubinden macht recht wenig Sinn, weil das über die App viel einfacher geht.Hauptzweck des Adapters ist die Bedienung der angelegten Szenen oder eben einfarbiges Leuchten (geht ja z.B. auch für die Farbtemperatur).
Mit Philips Hue nicht ganz zu vergleichen: bei Philips Hue bindet man die Bridge an, die wiederum mehrere einzelne Lampen ansteuert. Da siehst du dann natürlich jede Lampe einzeln in ioBroker. Bei den Lightpanels gehören aber alle Panel-Elemente zusammen zu einem Controller und sind eine Einheit (ein Gerät). Folglich siehst du nur das eine Gerät in ioBroker. 1 nanoleaf Lightpanels-Controller = 1 Gerät = 1 Adapter in ioBroker.
Zum zweiten Punkt:
` > Ich kriege es nicht hin, die Nanoleaf über Blockly zu steuern. (Mit dem Szenen-Adapter gehts).Z.B. Dimmen geht nicht als Zahl und auch nicht als Text.
nanoleaf.PNG
nanoleaf.PNG (8.64 KiB) 5 mal betrachtet
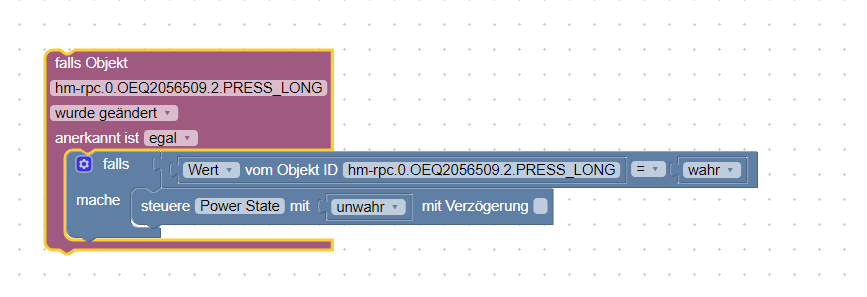
Auch "Power State" mit einem Logikwert ein- oder auszuschalten krieg ich nicht hin.
Manuell in den Objekten den Wert zu ändern funktioniert `
Was meinst du mit "mit dem Szenen-Adapter gehst"? Du redest vom ioBroker Szenen-Adapter? Der macht aber auch nichts Anderes als Werte auf die Datenpunkte zu schreiben.
Wenn der Adapter mit den nanoleaf Light-Panels verbunden ist, sollte der Adapter unter Instanzen Grün sein (d.h. paired und verbunden ist der Adapter mit deinen Lightpanels?).
Dann solltest du durch Schreiben von Brightness im Objekt-Explorer auch die Panels steuern können. Über Blockly geht das analog.
Wenn die Lightpanels darauf nicht reagieren, dann zieh mal Stecker und starte den Controller der Lightpanels neu. Den ioBroker-Adapter dann auch neustarten. Manchmal hängt sich das Teil nämlich auf und dann geht gar nichts mehr (über die App dann übrigens auch nicht mehr, so kann man das recht gut prüfen, ob er wirklich richtig hängt).
Falls das immer noch nicht geht, müsstest du den Adapter mal auf Debug stellen und das Log anschauen bzw. posten. Normalerweise gehen die Befehle immer raus und es liegt nur daran, dass der Controller mal wieder zickt.
Grüße
Daniel
-
> Du kannst über den Adapter nicht jedes Lichtpanel einzeln steuern. Die Eigenschaften für Hue, Saturation und Helligkeit bzw. RGB-Color gelten immer für alle Panels an einem Controller. Mehr kann die API da auch nicht …Vielen Dank für deine tolle Erklärung :), ich habe es schon vermutet.
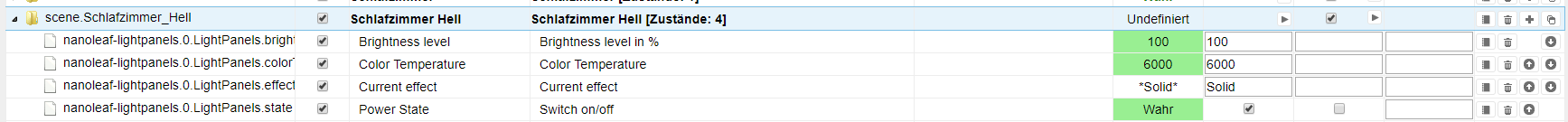
Zum Ansteuern der Nanoleaf: Ja, ich rede vom Szenen-Adapter von ioBroker. Im Szenen-Adapter kann ich fröhlich eine Szene erstellen, in der ich sämtliche Datenpunkte wie Brightness Level, Color Temperature, Power State etc. steuern kann.

Auch in der Struktur der Objekte kann ich manuell die Werte direkt eintragen, so dass sich bei der Nanoleaf was tut.

Als Blockly Script tut sich dagegen nichts. Weder sehe ich, dass sich in der Struktur in den Objekten die Datenpunkte ändern, noch sehe ich folge dessen natürlich an der Nanoleaf selbst auch keine Reaktion. Deshalb auch ein vorangegangener Screenshot, ob ich mit dem Wert etwas falsch mache, den ich übergebe.
Hier mal ein paar knappe Scripte komplett.


Da der Nanoleaf-Adaper grün ist, und die Nanoleaf eben auch über den ioBroker Szenen-Adapter zu steuern ist, sehe ich wenig Chancen, dass mit Ein- und Ausstecken der Fehler behoben ist, aber ich probiere es trotzdem gleich mal.
Btw. Muss ich erwähnen, dass ich beim testen schon mittendrin bin? Falls ich was tun kann, lass es mich wissen!